Freshly picked themes for local florists
Teleflora E-Florist
Theme Design
Teleflora has been connecting customers with the nation’s florists for the past 81 years. Teleflora’s eFlorist is a service that provides an e-commerce platform for local florists to sell their their floral creations through their digital storefront.
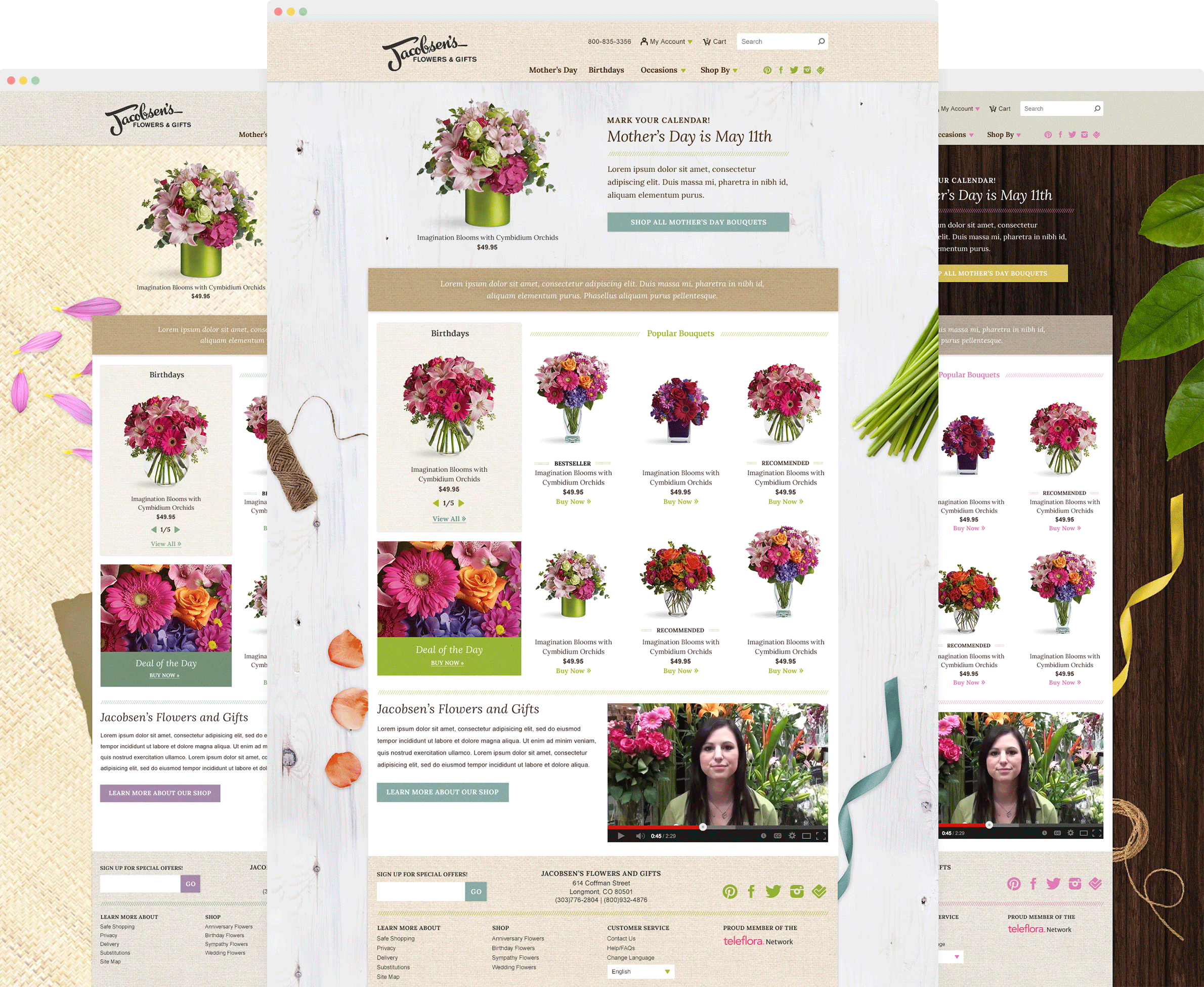
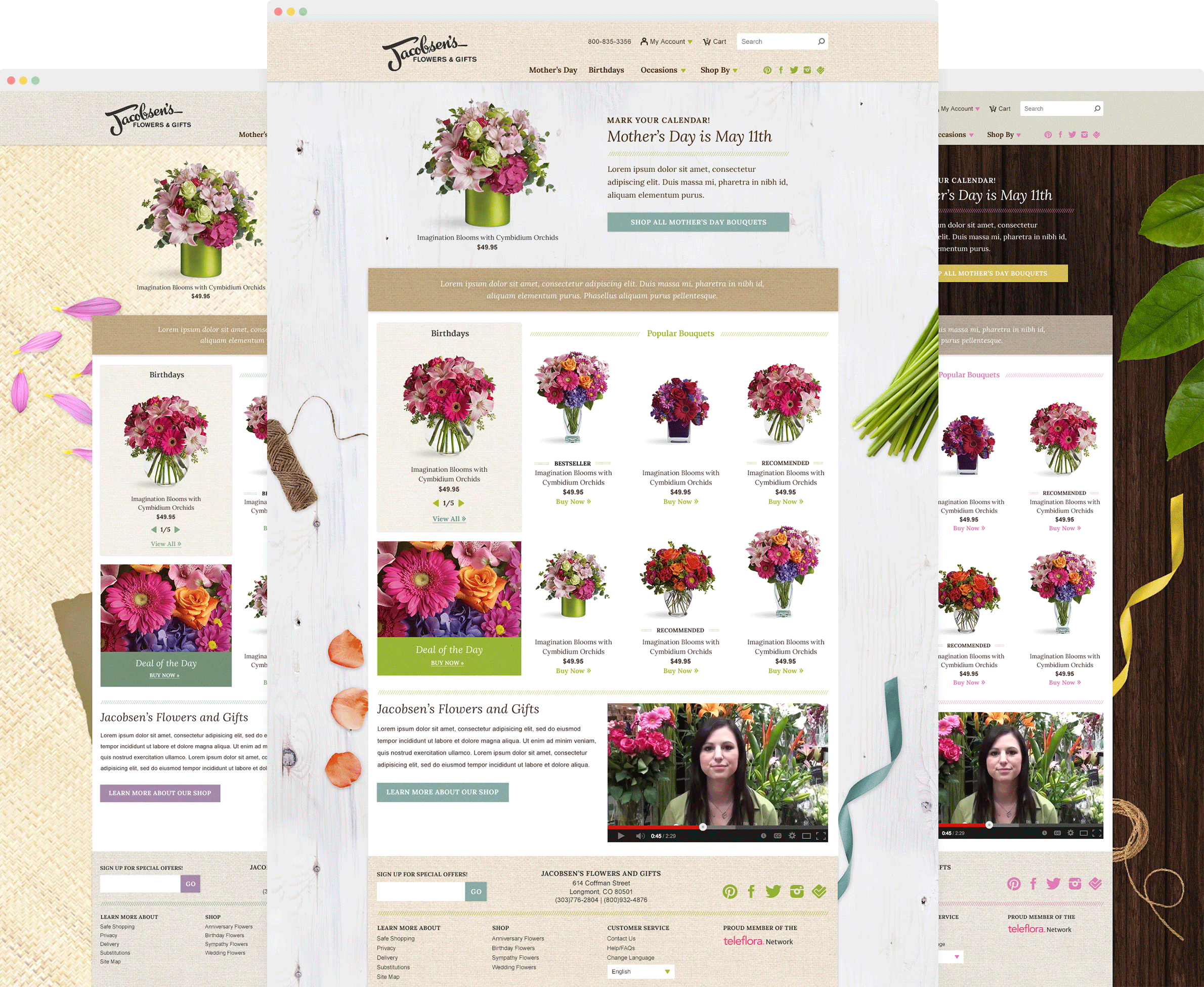
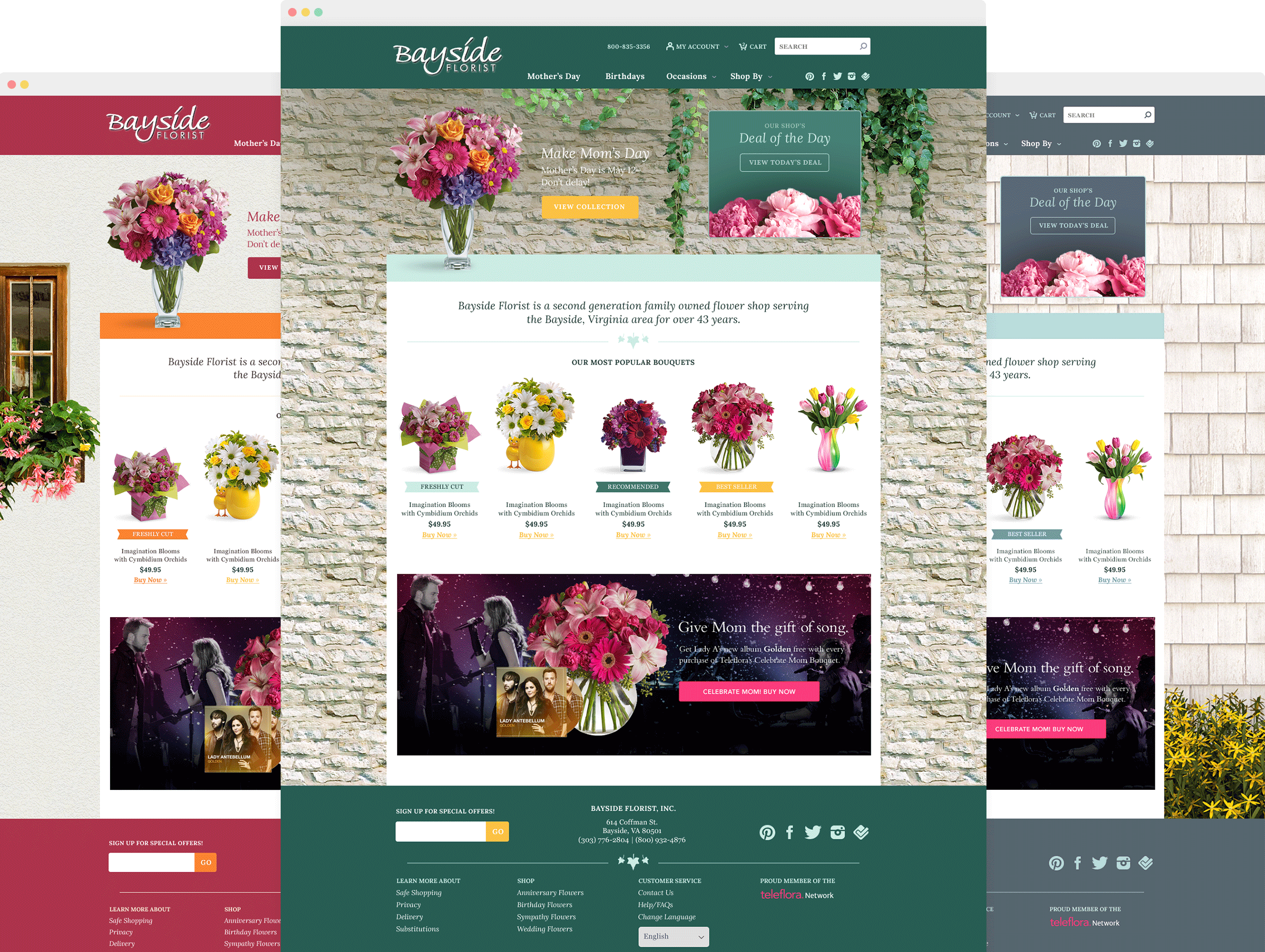
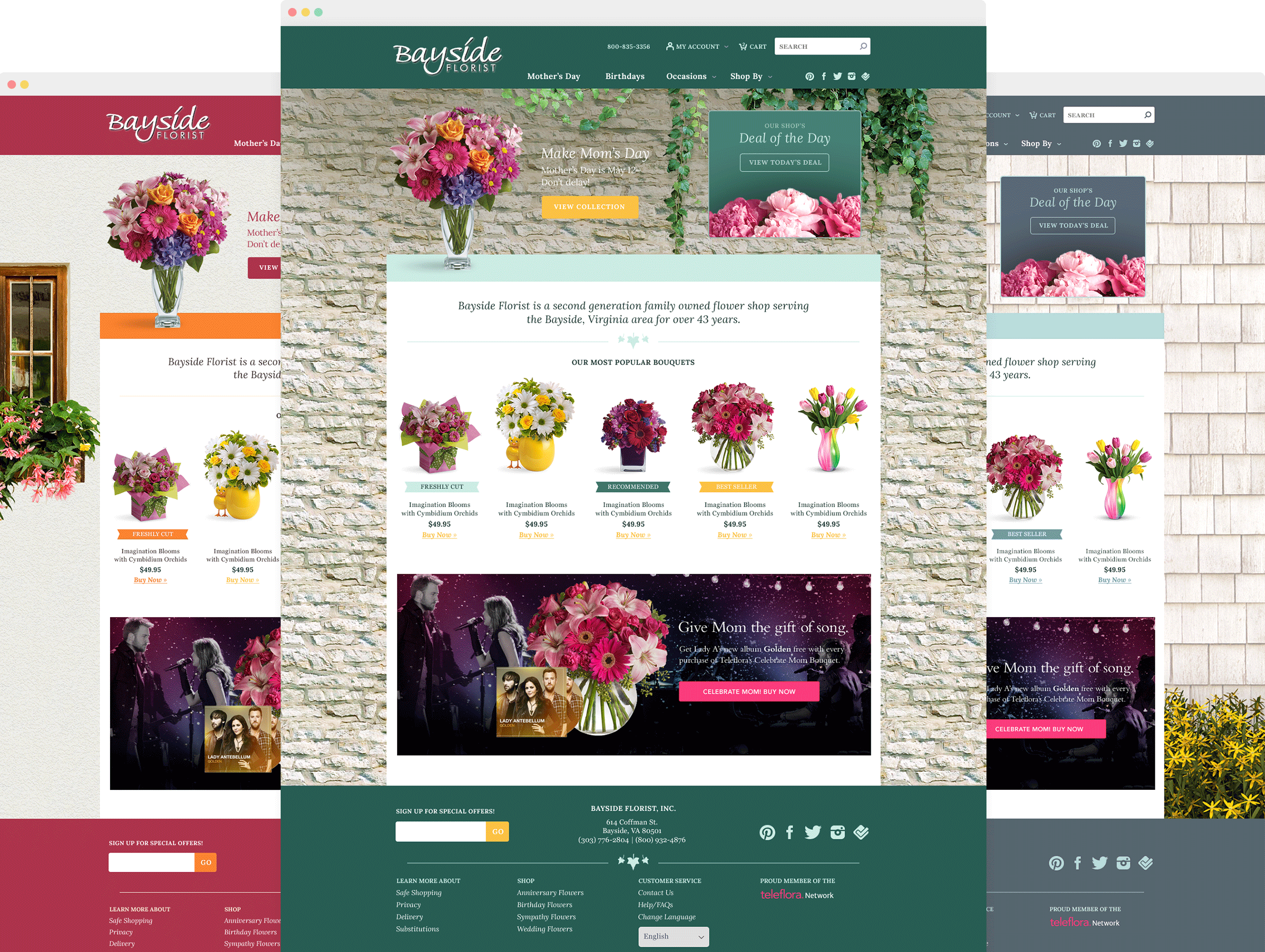
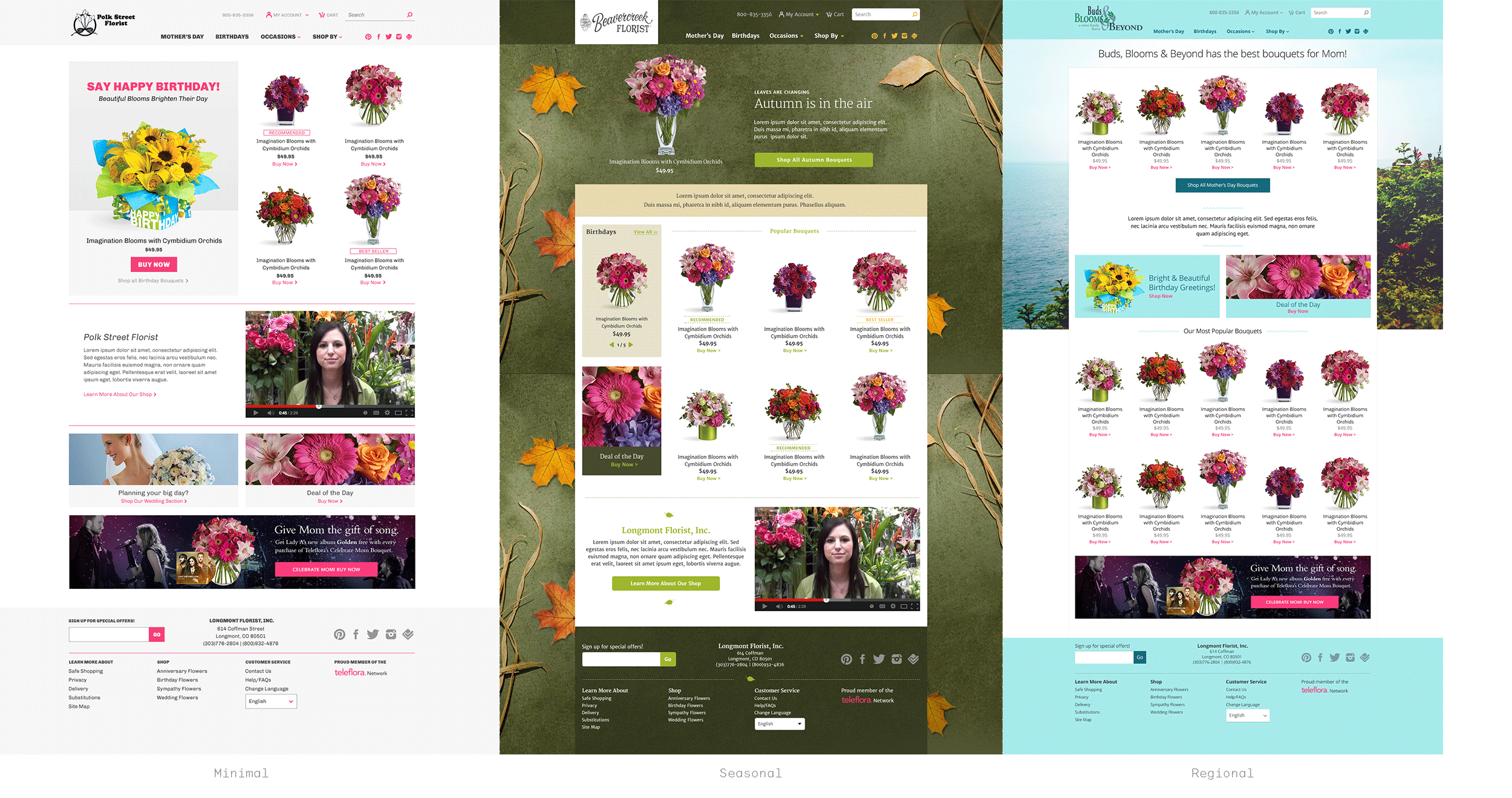
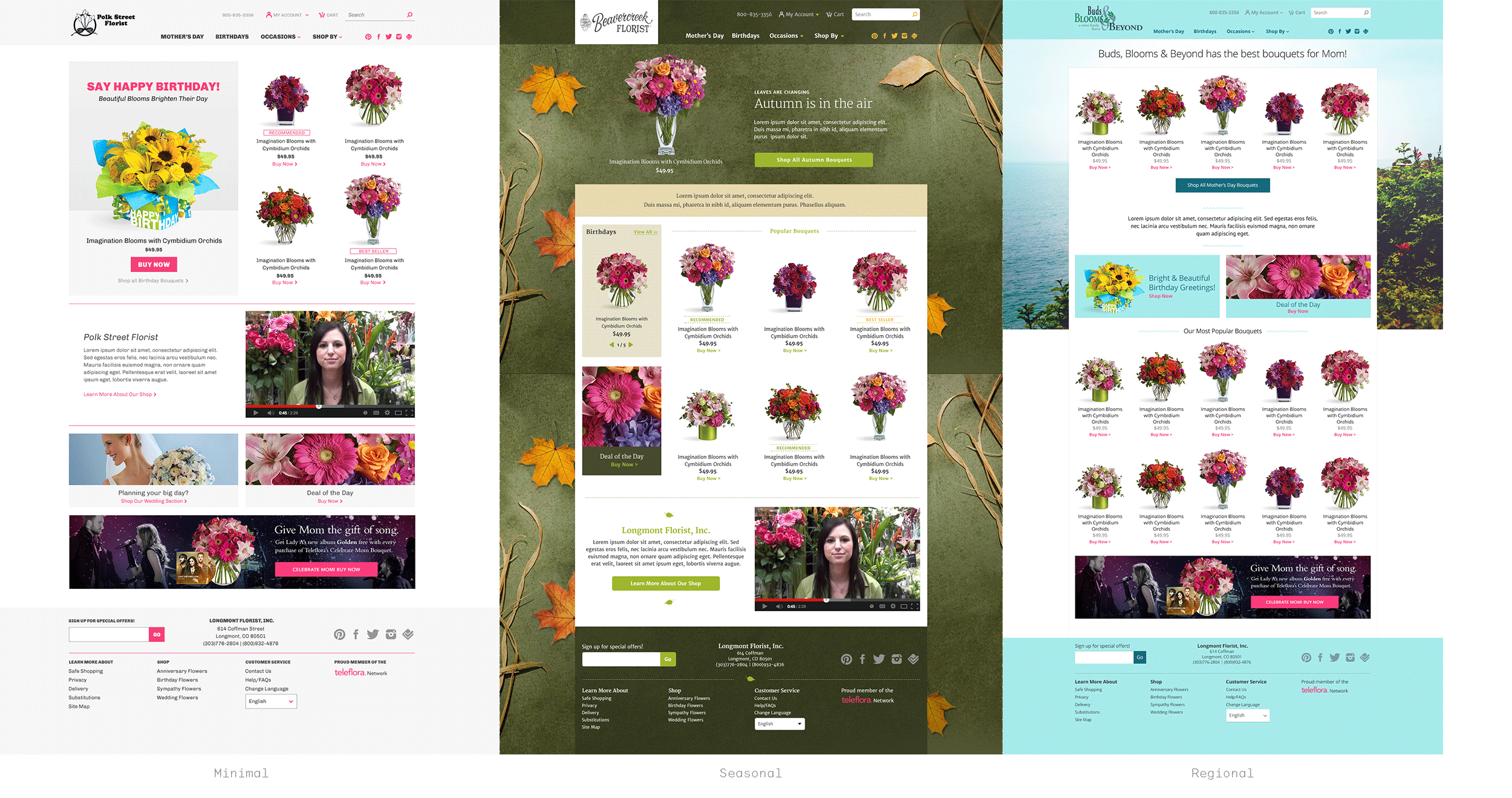
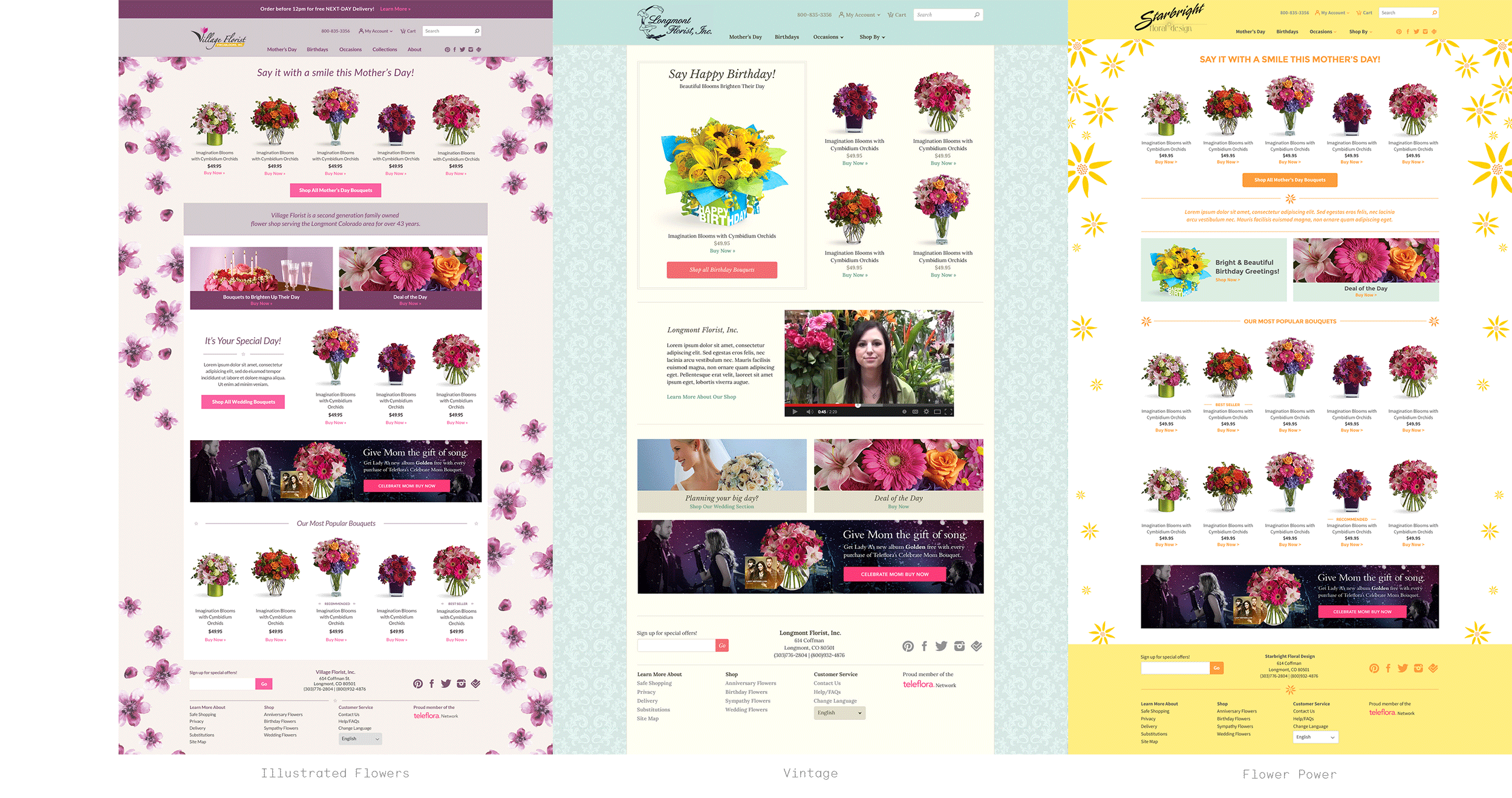
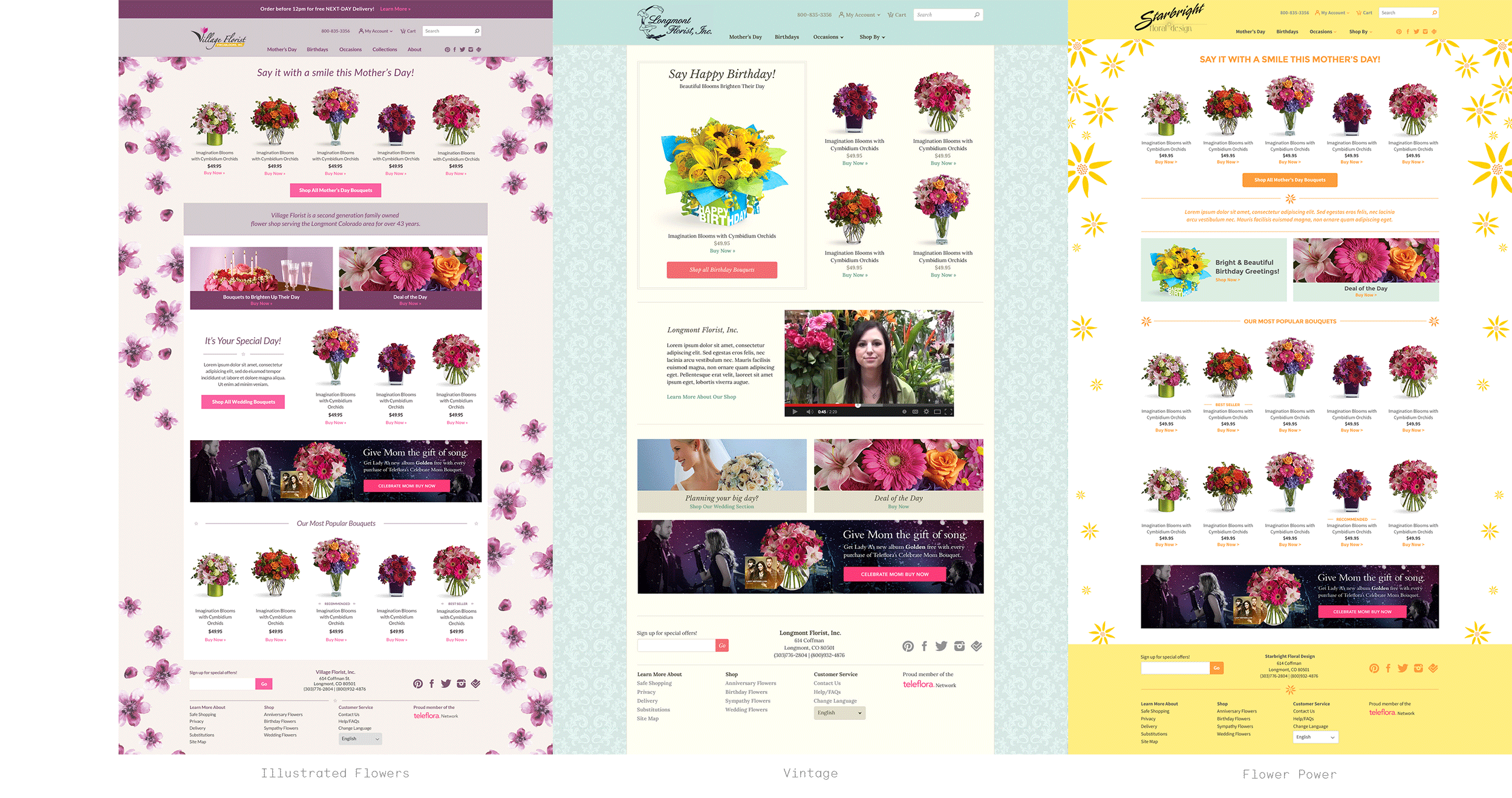
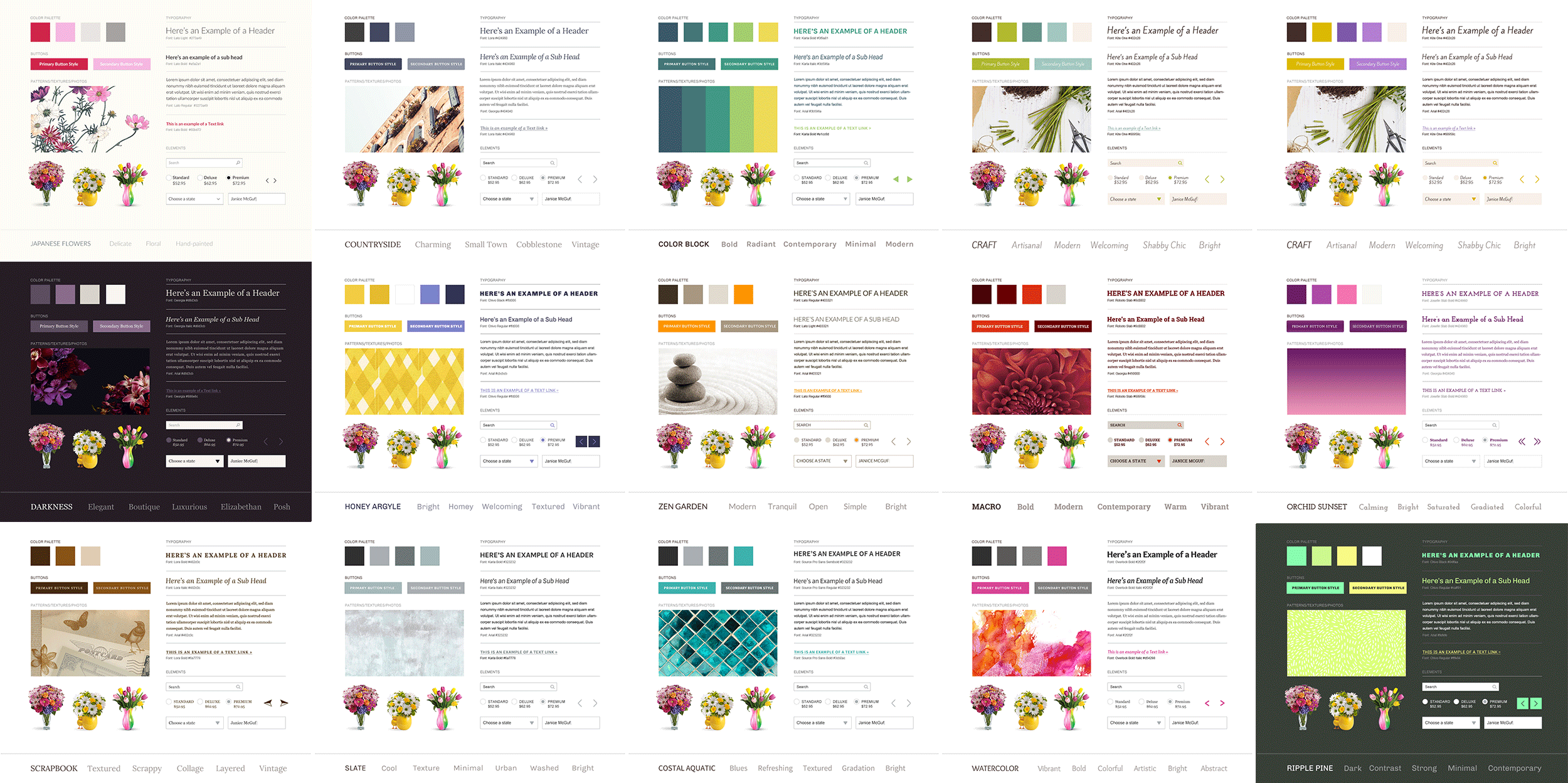
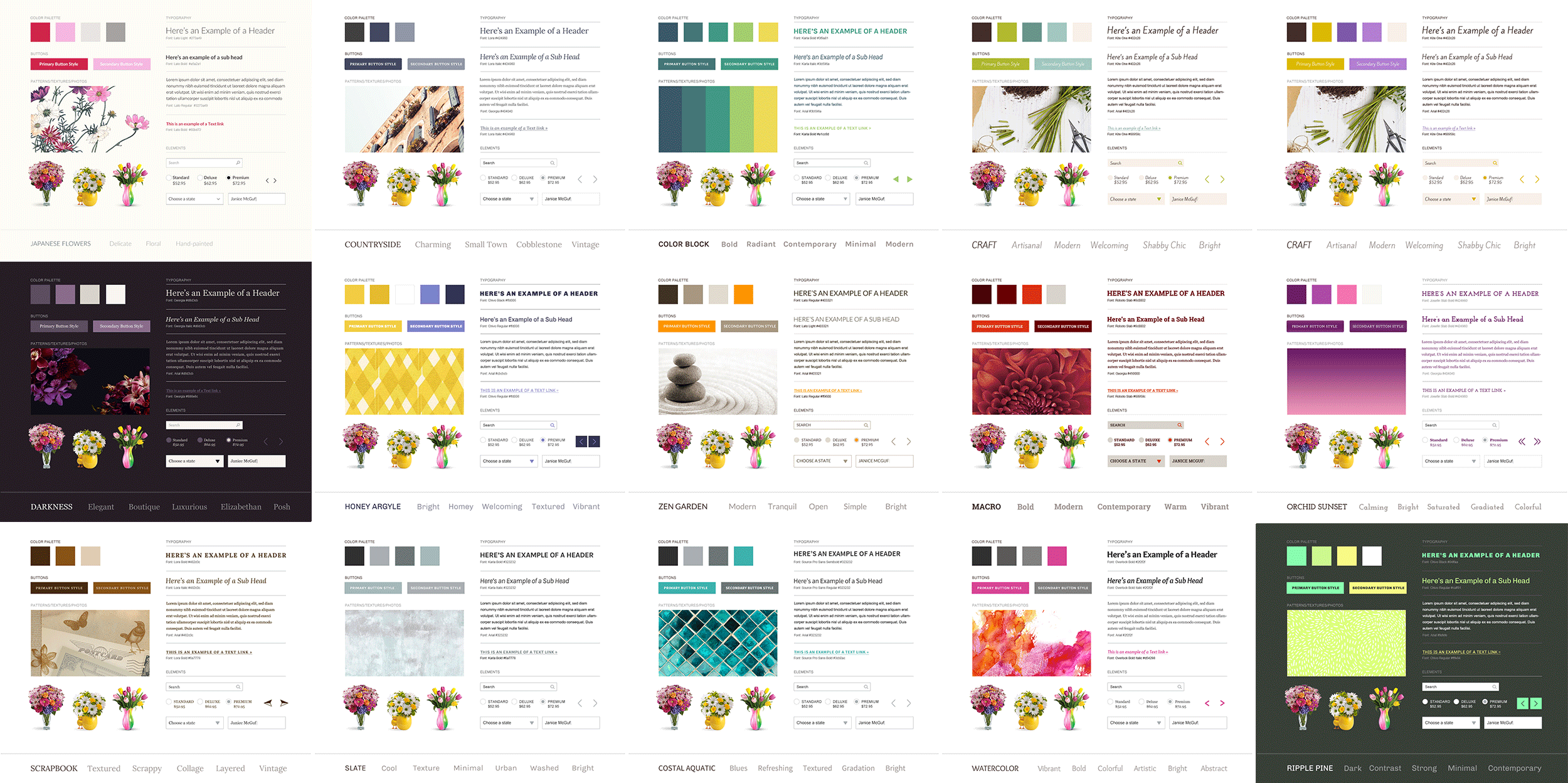
To achieve a complete refresh and redesign of their existing archaic platform, my team at Big Spaceship designed and built a collection of flexible modern templates to accommodate infinite combinations of 10 themes, 3-10 schemes or variations that support 6 layouts.
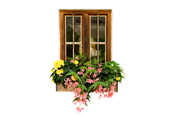
The design team created a plethora of styles to capture the different types of florists in the nation. From costal to open plains, from succulents to dahlias, from the most simple arrangements to the most elaborate, it was essential to create a customizable container in which the florist could showcase their arrangements through their unique shop.


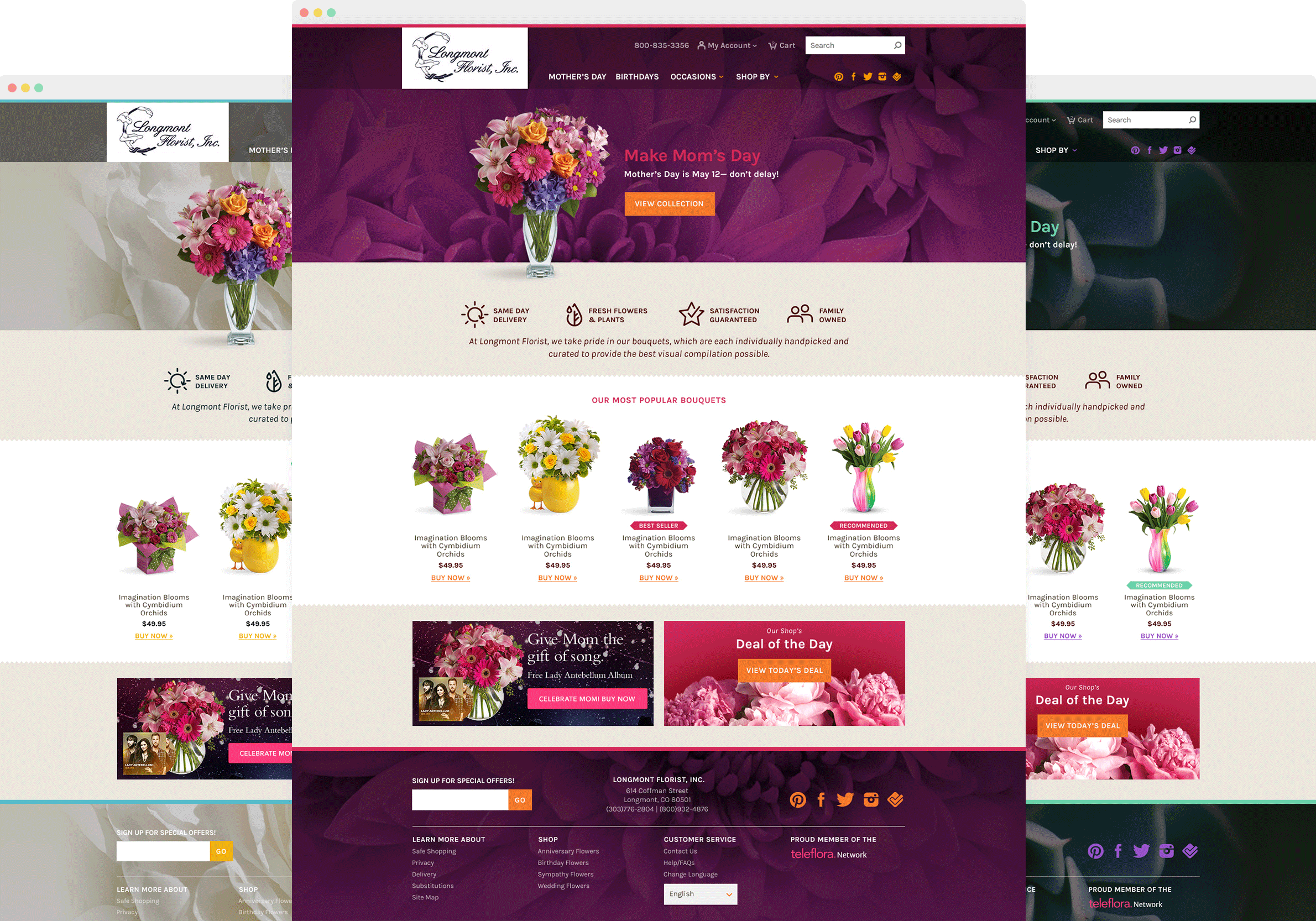
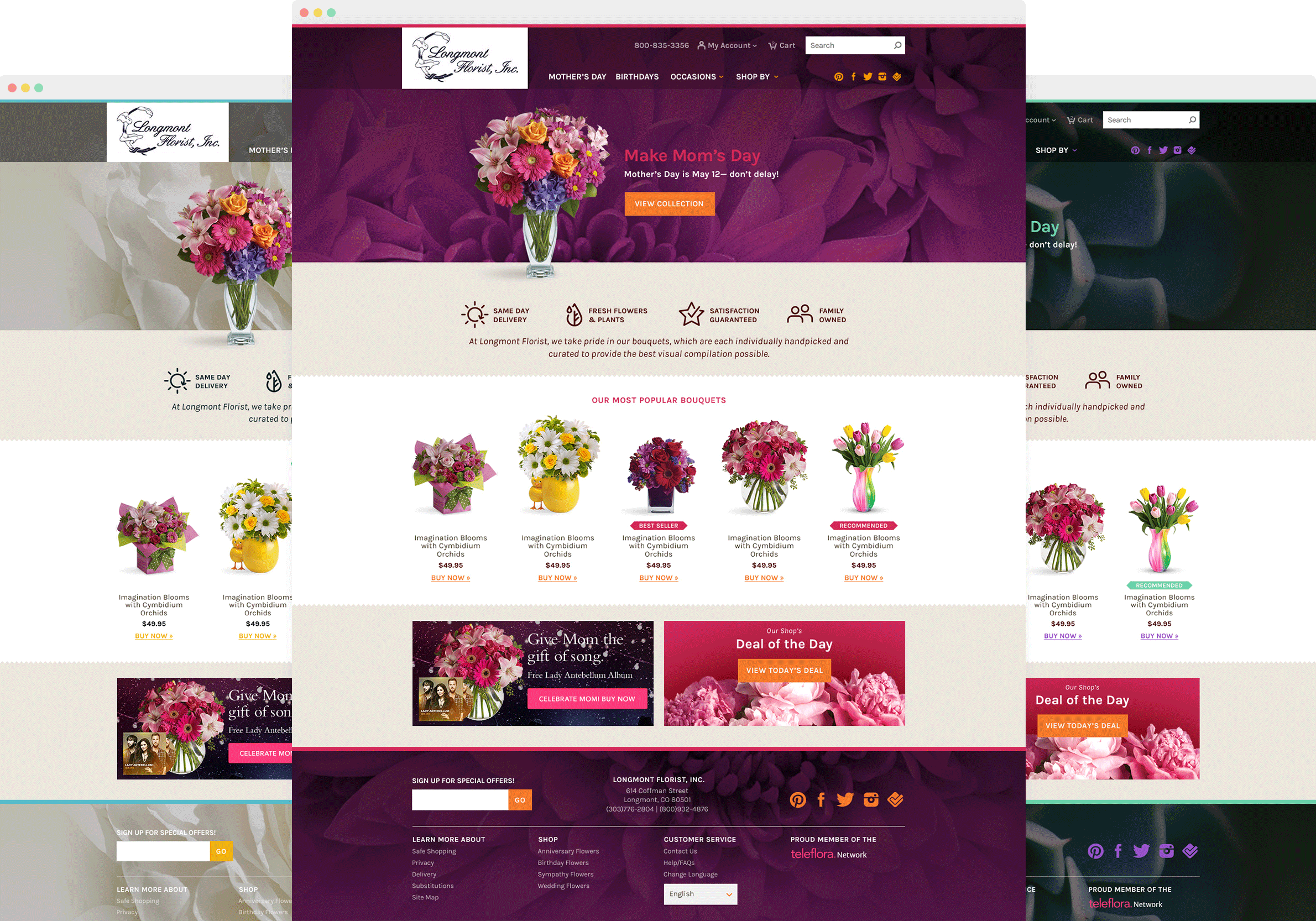
Macro Scheme
Iconography


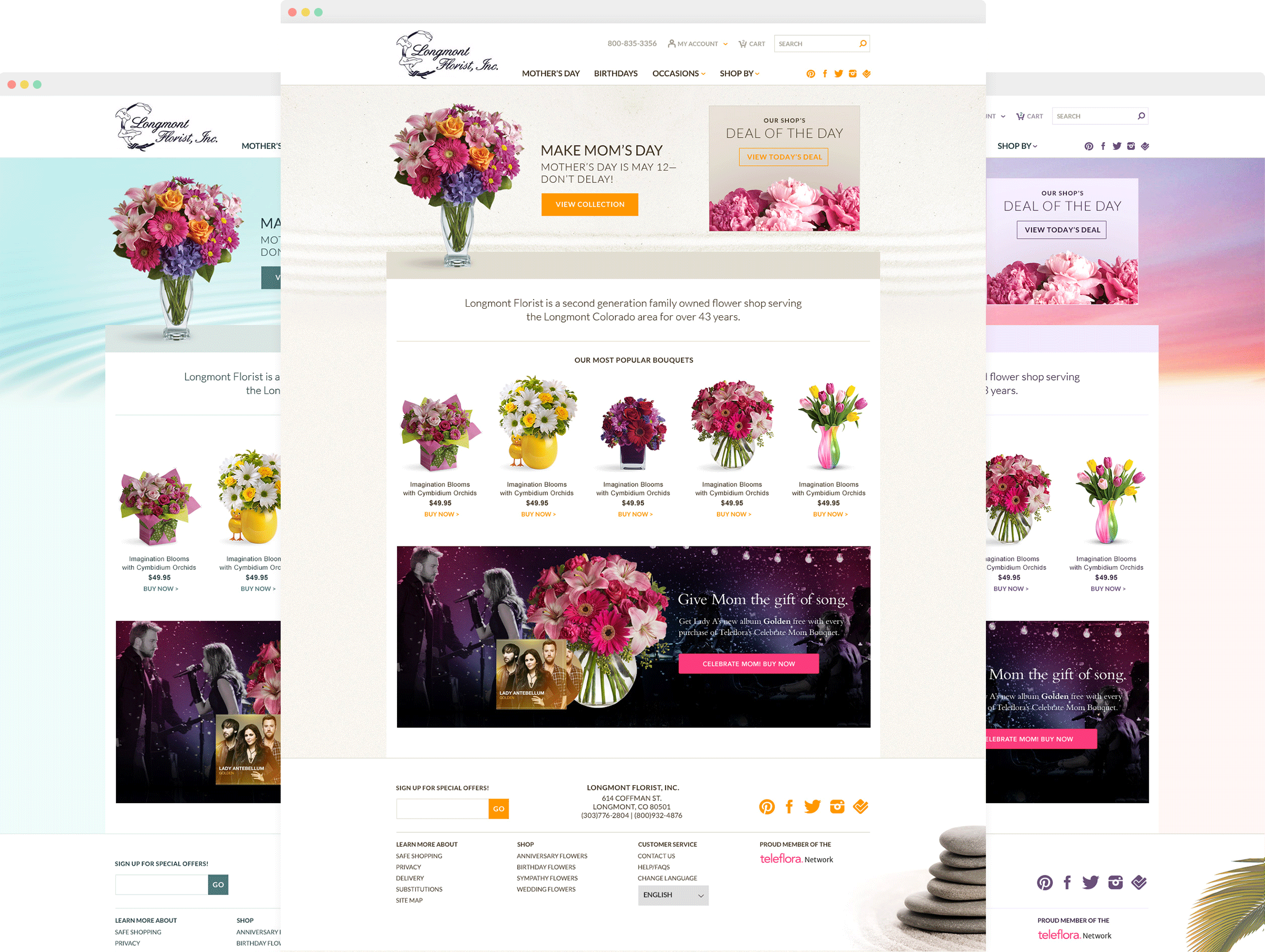
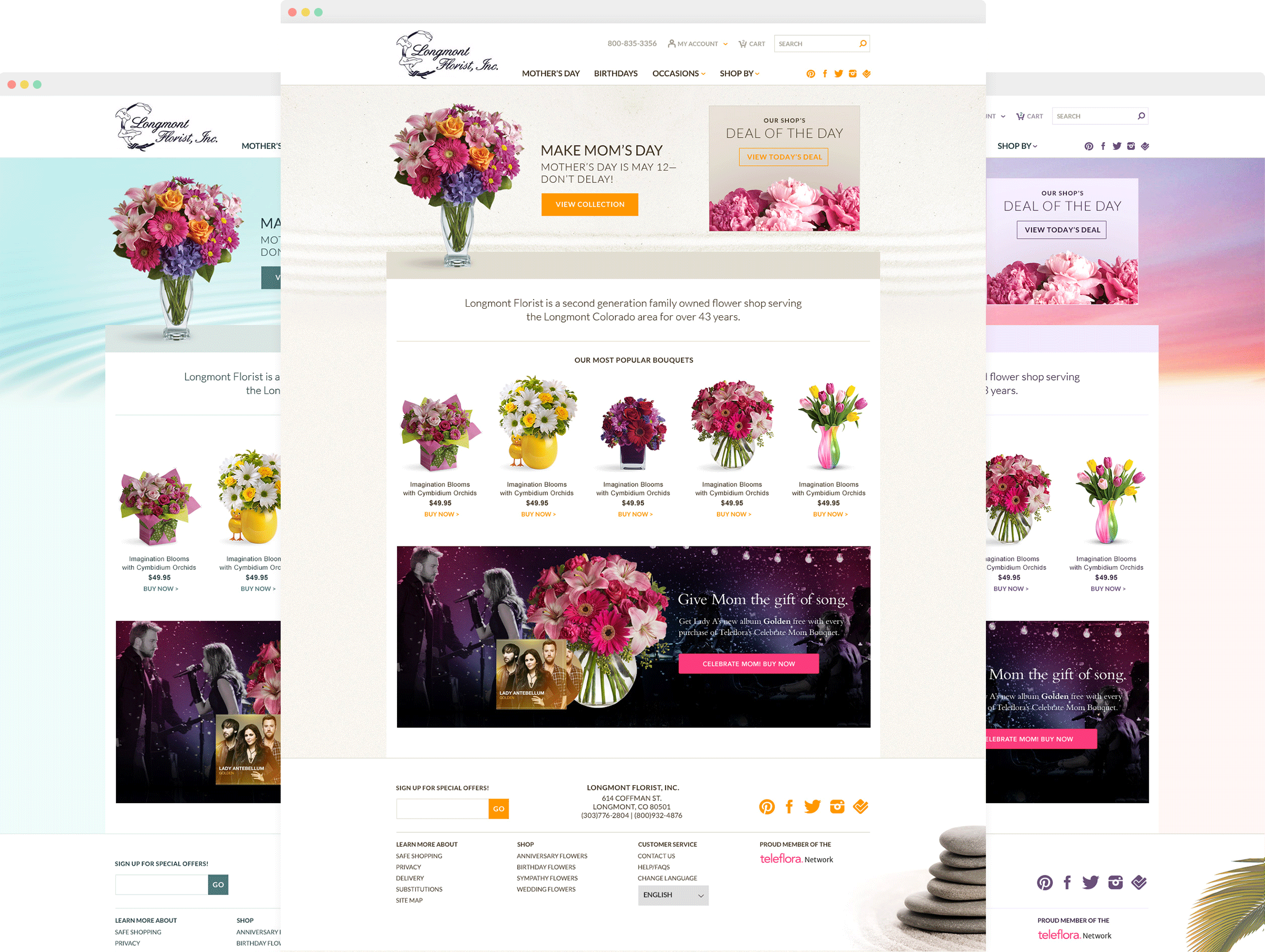
Earthy Scheme


Craft Scheme


Architecture Scheme
Schemes on Schemes on Schemes




Process


Process: Moodboards


Process: Color Hexes


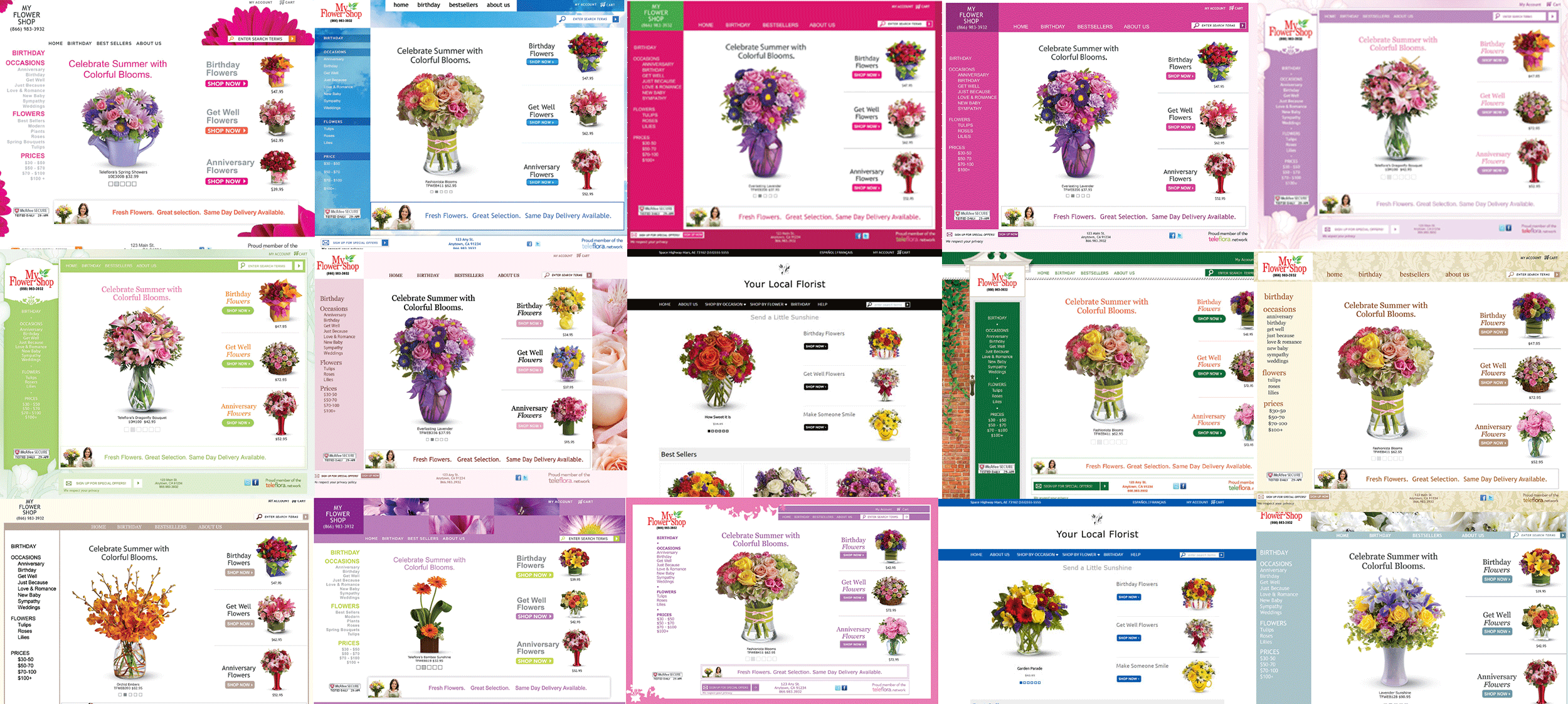
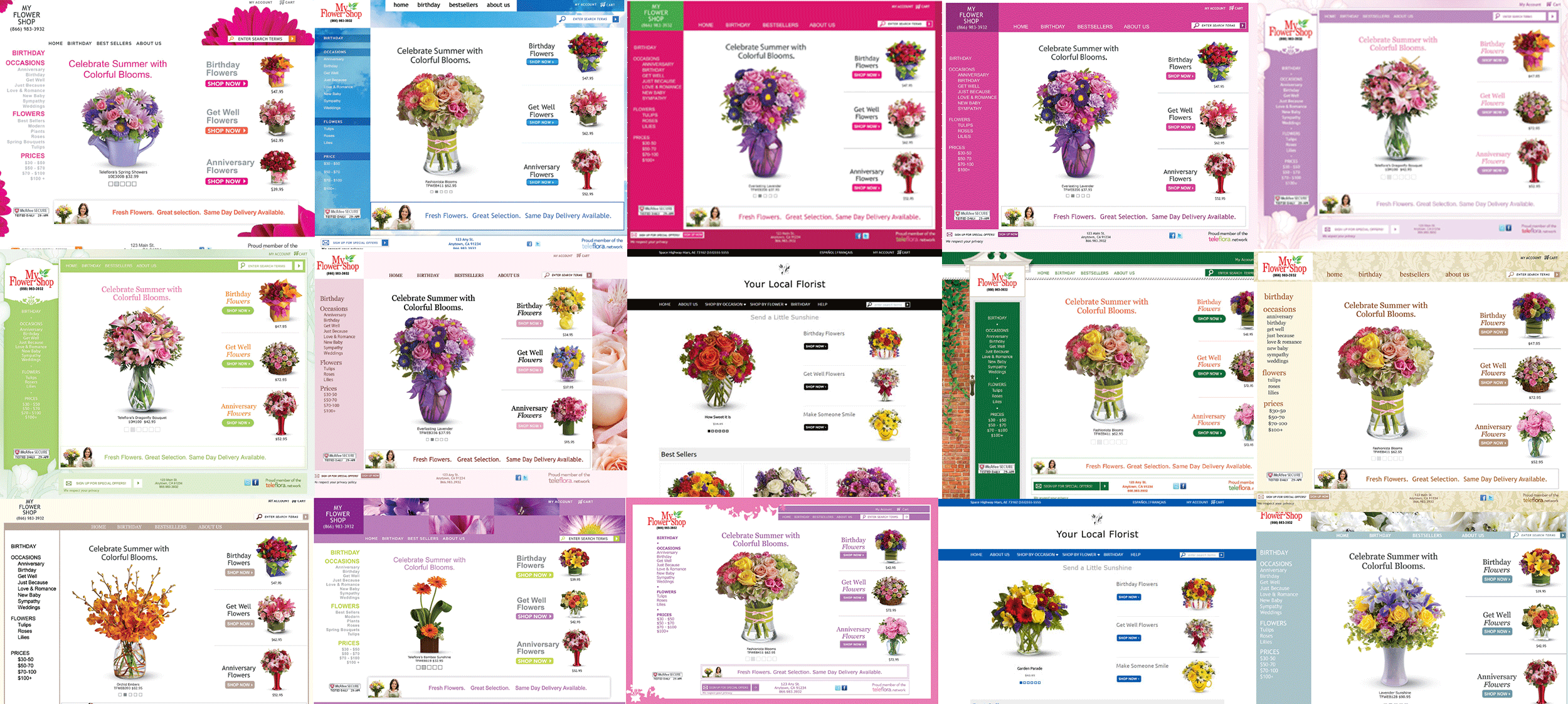
Existing: Schemes
Contributions
Design, Front End Development
Completed
Big Spaceship, 2014
Collaborators
Tyson Damman, Design + Direction · Jason Permenter, Design Direction · Matthew Carver, Technology Direction · Ian Solano, Technology · Paul Graffam, Technology · Jade Nakabayashi, User Experience · Dabney Donigan, User Experience · Kara Masi, Production